Getting Started
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code.
Plumbing is a responsive and clean HTML template, made by a team of creative professionals here in ThemeRex. ThemeRex is a place to buy premium WordPress themes and HTML templates covered by effective and helpful support. Creative, crazy about details and innovative. We are a small and customers oriented company aiming to exceed your expectations!
Rate This Theme
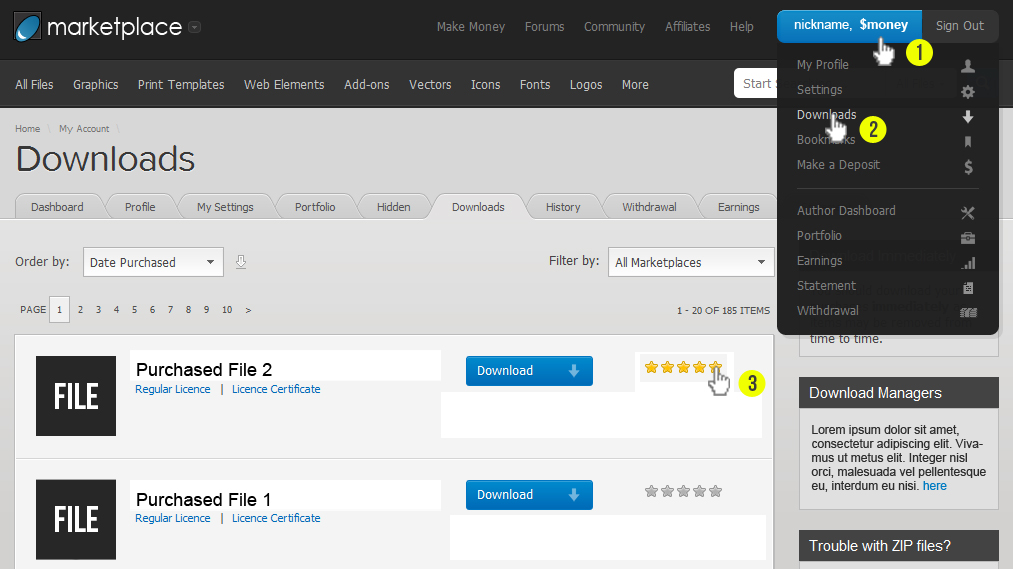
DON'T FORGET to rate this theme on ThemeForest – it's good to know what others think about our work. You can rate it in the download area of your account:
How To Use This Document
Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
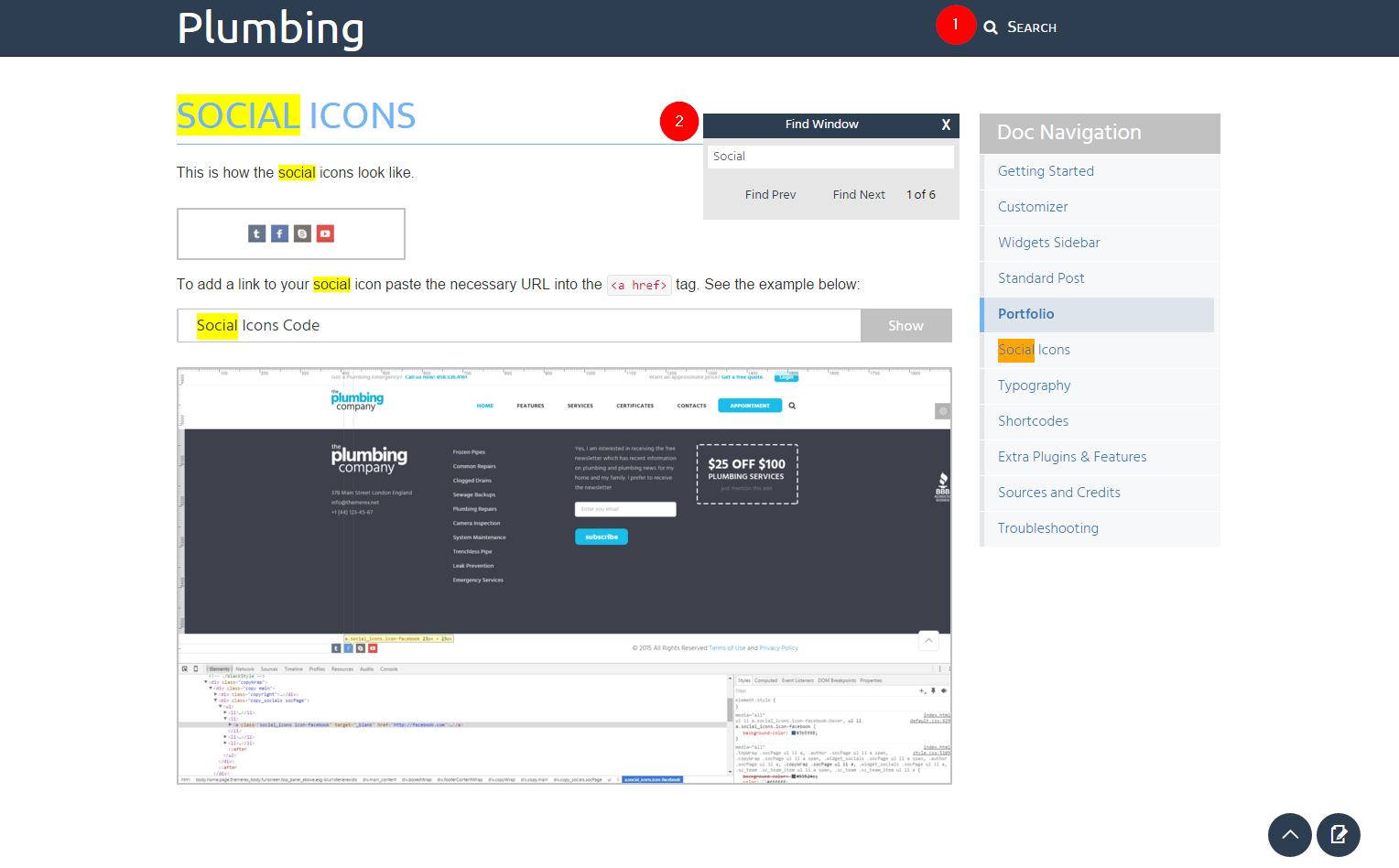
Use our built-in Search tool (top right corner in the header of this file) or the search tool in your browser (click CTRL+F - works in most browsers) to quickly find all the keywords which you are looking for:
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license it is not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
- License FAQ: http://themeforest.net/licenses/faq
- Licenses overview: http://themeforest.net/licenses
- Regular license details: http://themeforest.net/licenses/regular
- Extended license details: http://themeforest.net/licenses/extended
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using of this template.
IMPORTANT! Please note that as authors of this template we are able to provide support only for the features which we created and for the issues related strictly to this template. We do not provide support for configuration, installation, maintenance, customization, any kind of 3rd party plugins etc.
If you have any questions that are beyond the scope of this help file, feel free to post them on our support message board at https://themerex.ticksy.com/.
We will respond as soon as possible (within 24 – 48 hours, usually faster). Please make sure you take a look at the available resources before submitting a support request.
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy. Nevertheless, if you in need of such service you can refer your request to our partners at MockingBird Customization Studio. They provide all kinds of services from template/theme installation to deep coding customizations.
All you need to do is follow this link https://mockingbird.ticksy.com/ and submit a ticket with detailed explanations of what needs to be done.
As for the minor CSS tweaks the best way is to use Firebug (an add-on for Firefox: http://getfirebug.com/), Chrome Developer Tools (available in Google Chrome) or other similar tools.
See these short video tutorials about Firebug:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
Here you can find more information about CSS:
Customizer
Visual Components
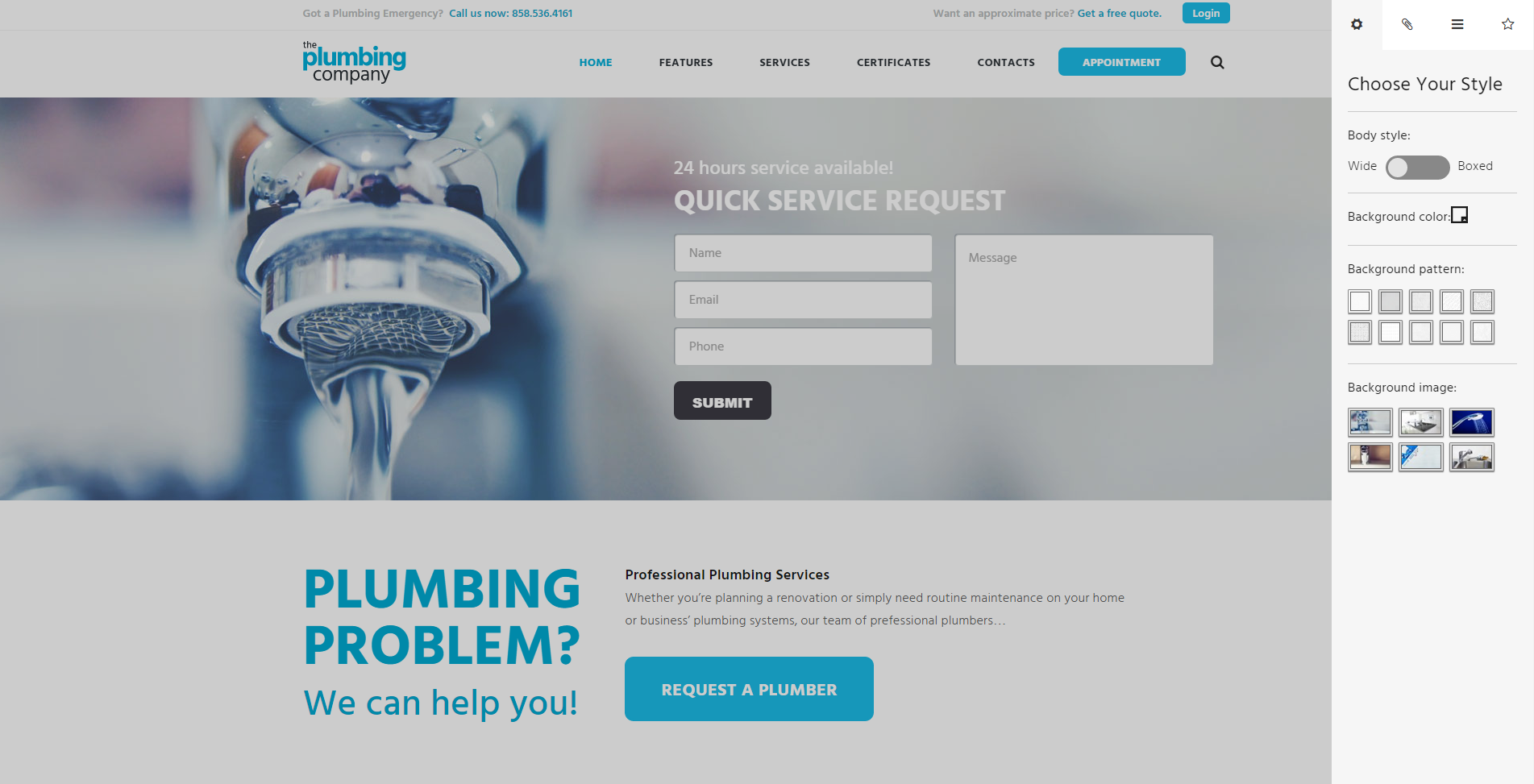
On the the screenshot below you can see how the Customizer panel looks like.
Files responsible for the output, styles and settings of the panel can be found in the
root directory.../custom_tools/... directory.
To turn the panel on/off you need to uncomment/comment the following line in your index.html file:
<script type='text/javascript' src='custom_tools/js/_customizer.js'></script>
PLEASE NOTE! Changes made via Customizer panel will be active until you refresh the page. To save the changes you'd need to edit the source files. Such "on-the-go" customization functionality was made for a demonstration purposes only.
Widgets Sidebar
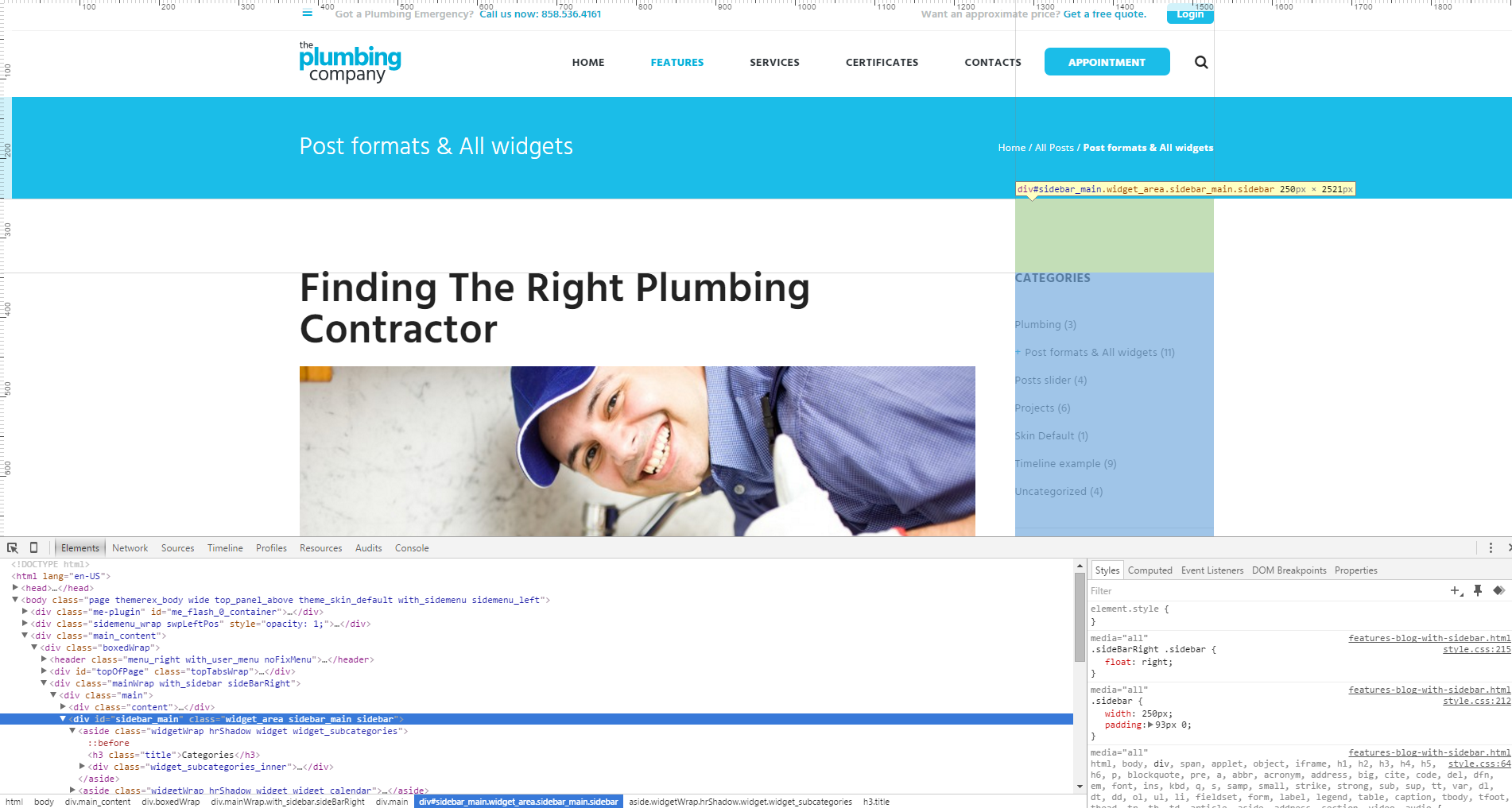
This is how the standard widgets sidebar looks like.
<div id="sidebar_main" class="widget_area sidebar_main sidebar"> ... </div>
Standard Post
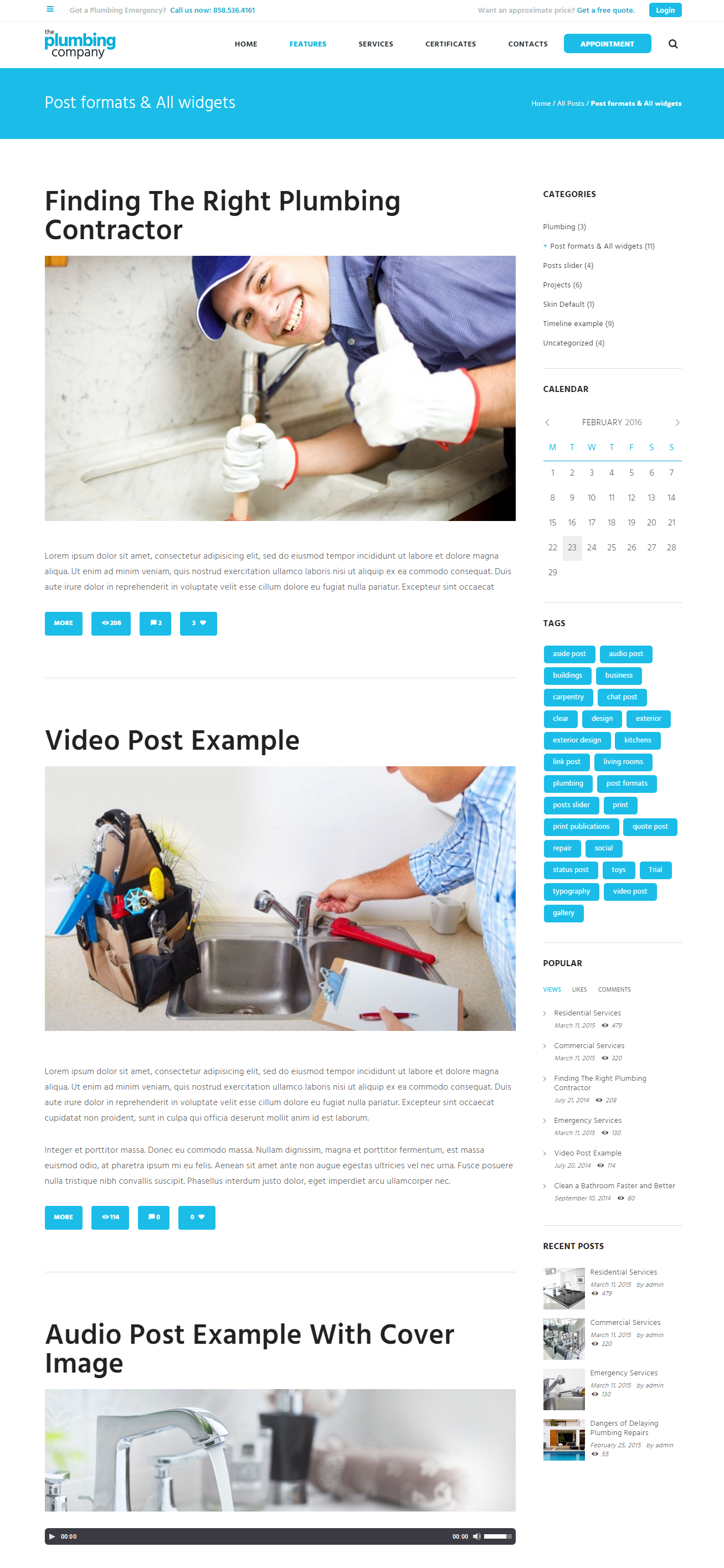
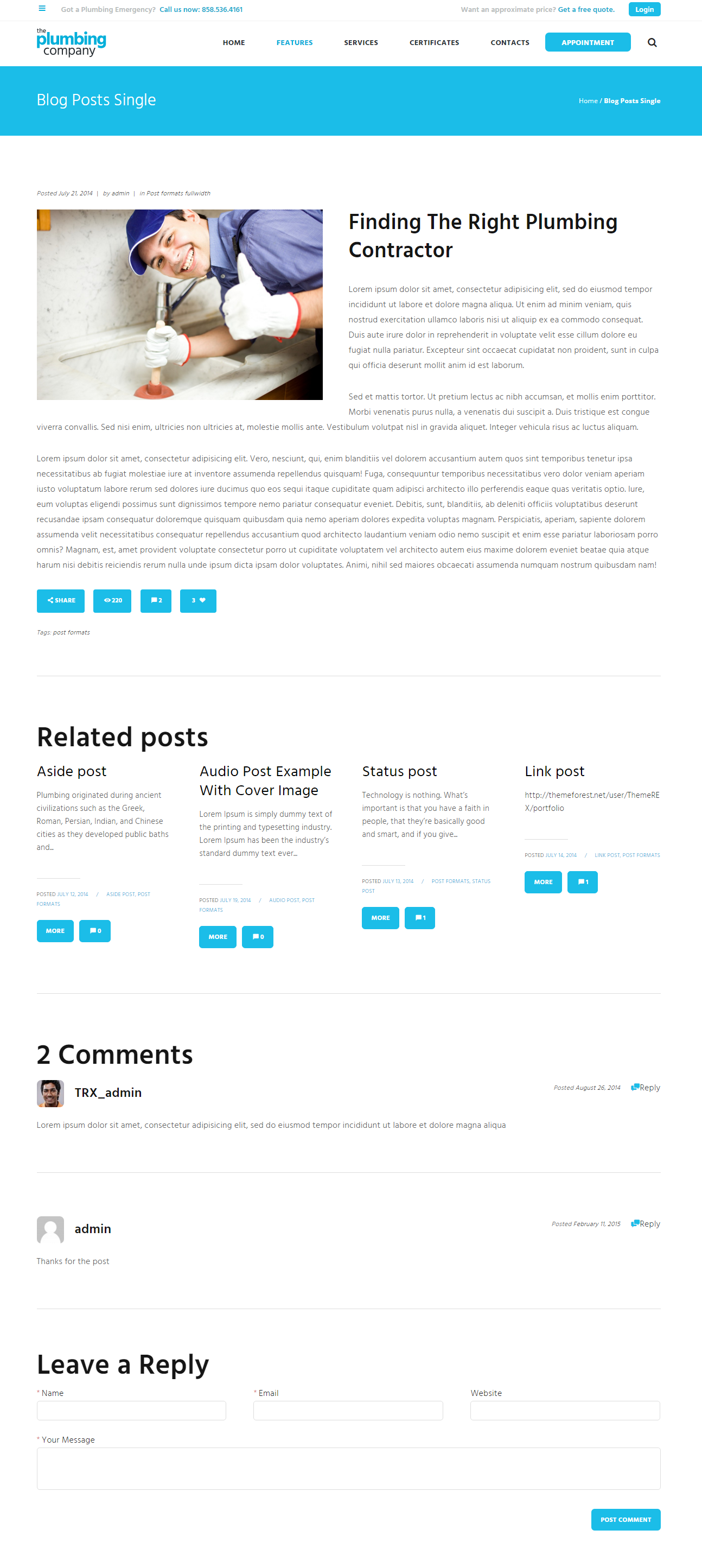
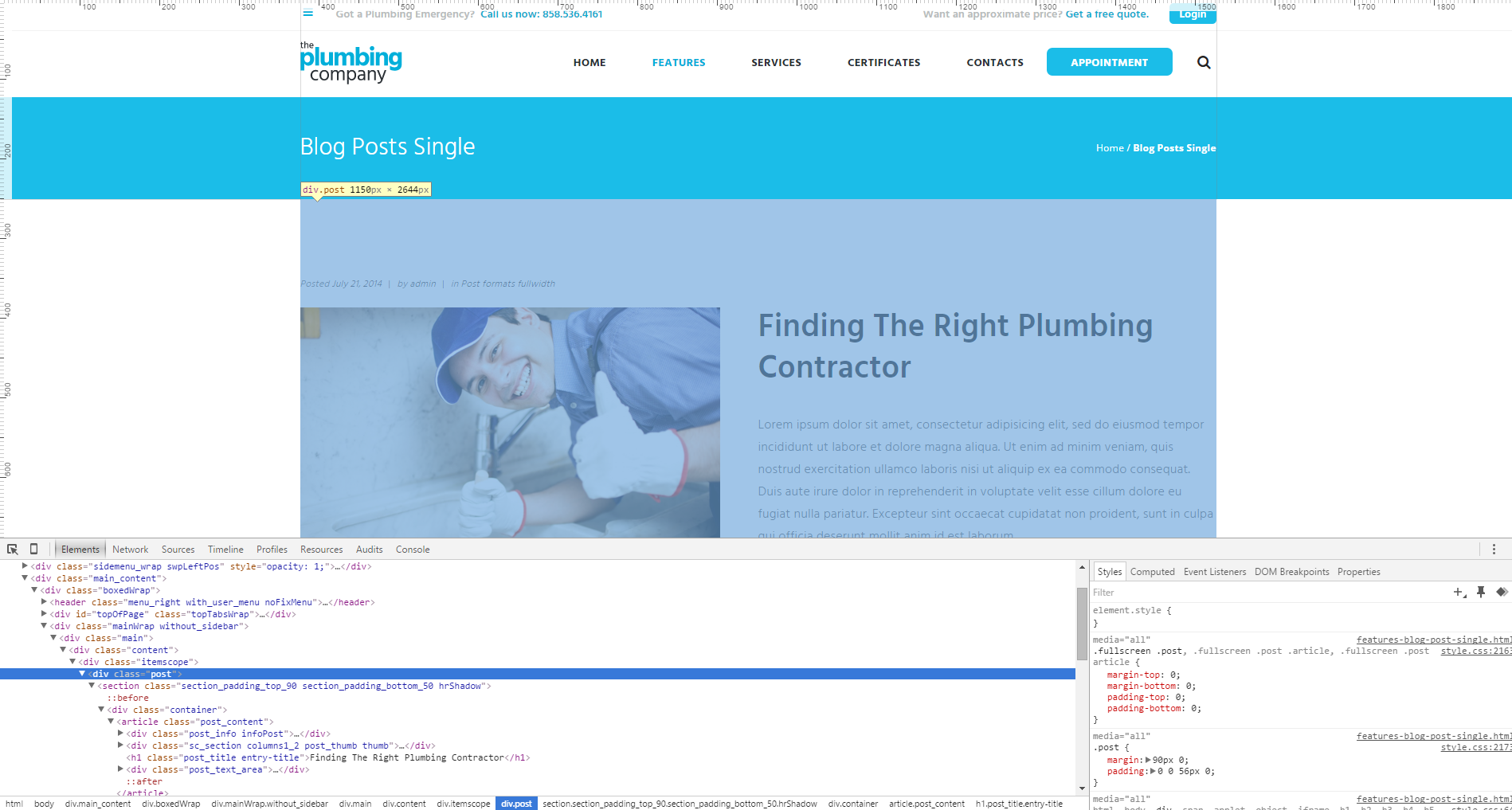
Below is an example of a Standard Post.
<div class="post"> ... </div>
Portfolio
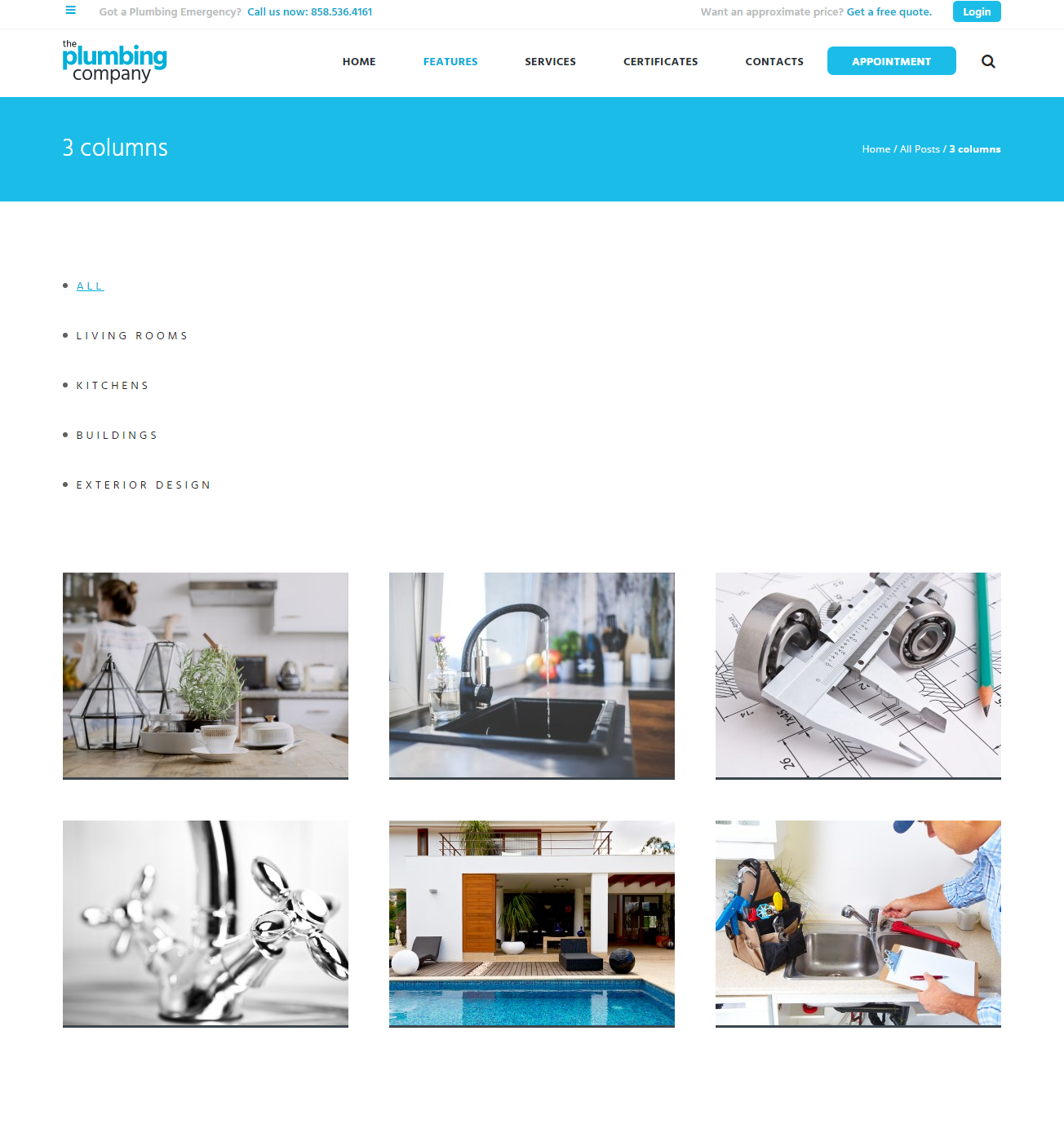
The example of portfolio-like page can be seen on "3 Columns" page.
Please note that animation effects are made with Isotope script. See the screenshots below for more information.
The snippet below belongs to the "Portfolio (2 Columns)" page which can be found in root directory.../features-gallery-3-columns.html file.
<div class="content"> ... </div>
Main Isotope Class.
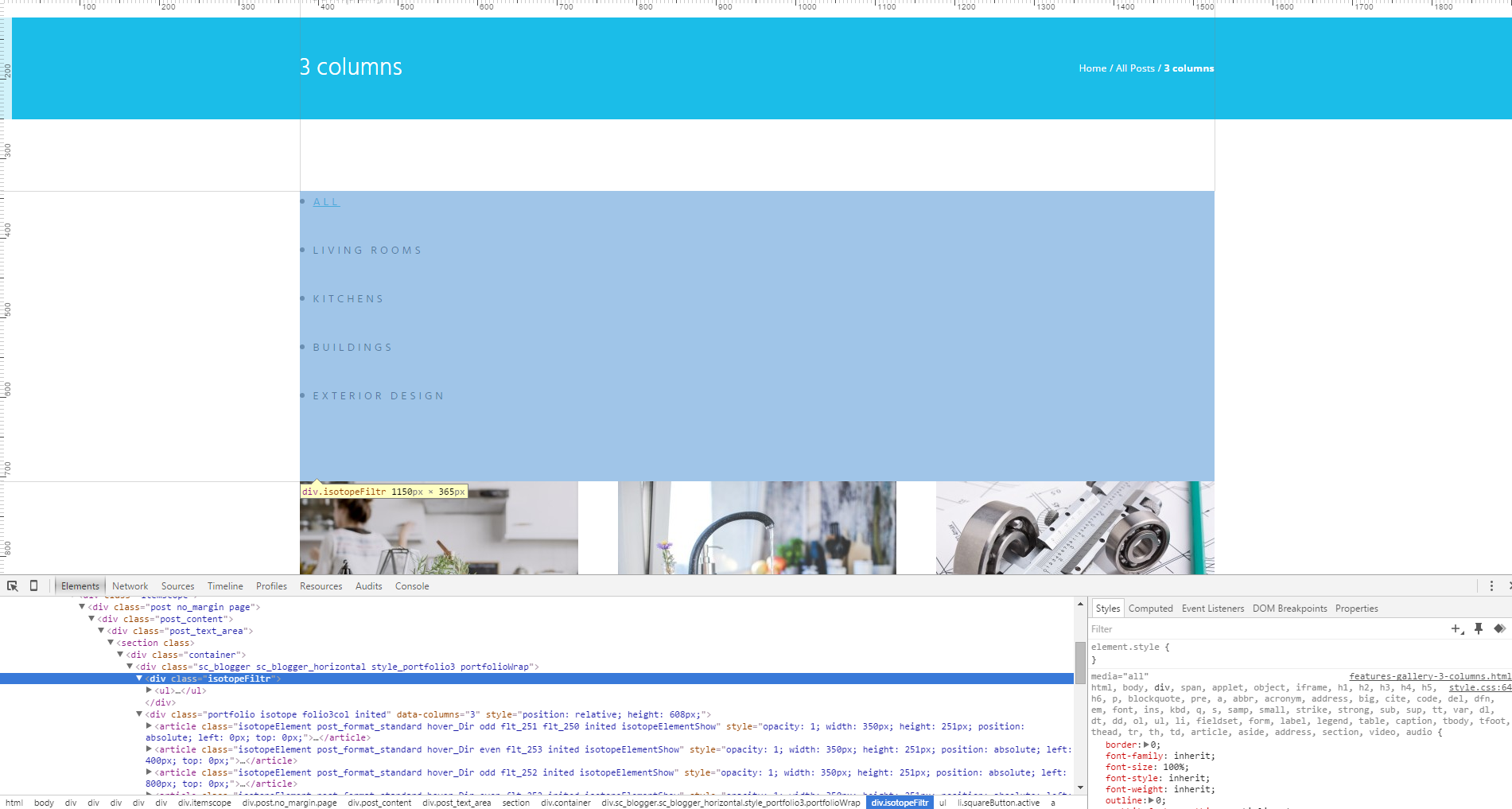
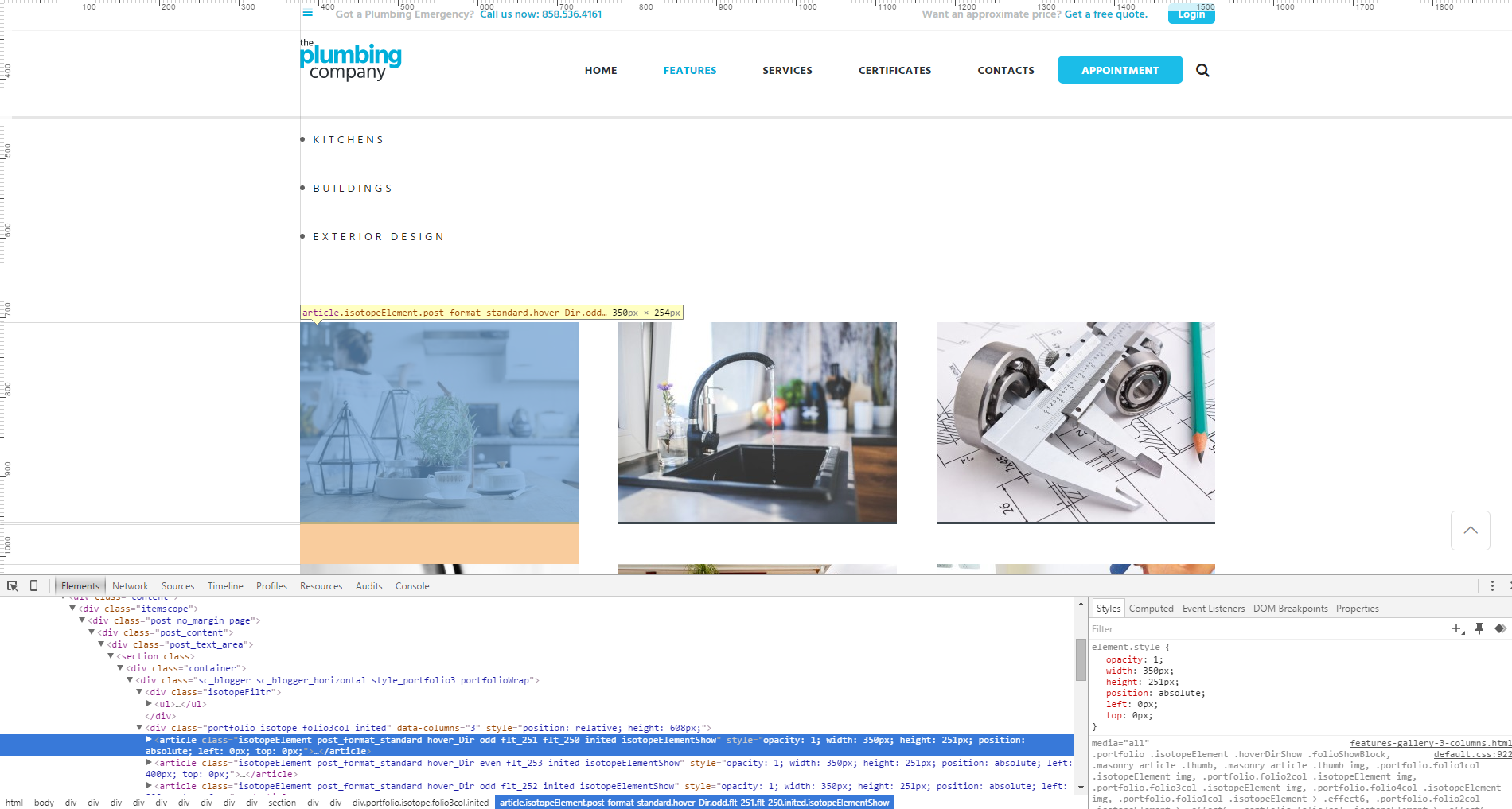
Special Isotope filtering classes.
Please note that filtration in portfolio block works only if an element contains filtering class, for example "flt_251".
Files responsible for the Isotope script:
root directory.../js/vendor/__packed.js
root directory.../js/custom/_front.js
root directory.../js/vendor/jquery.isotope.min.js
Social Icons
This is how the social icons look like.
To add a link to your social icon paste the necessary URL into the <a href> tag. See the example below:
<a class="social_icons icon-facebook" target="_blank" href="http://facebook.com"></a>
Typography
Below you can find some of the Typography elements used in this template.
Headings
Columns
Check the features-typography.html file for more information.
Shortcodes
Below are an examples of a few shortcodes available for this template.
Contact Form
Here is the main Contact Form.
There are several files responsible for contact form functionality:
root directory.../include/contact-form.php
root directory.../js/custom/_form_contact.js
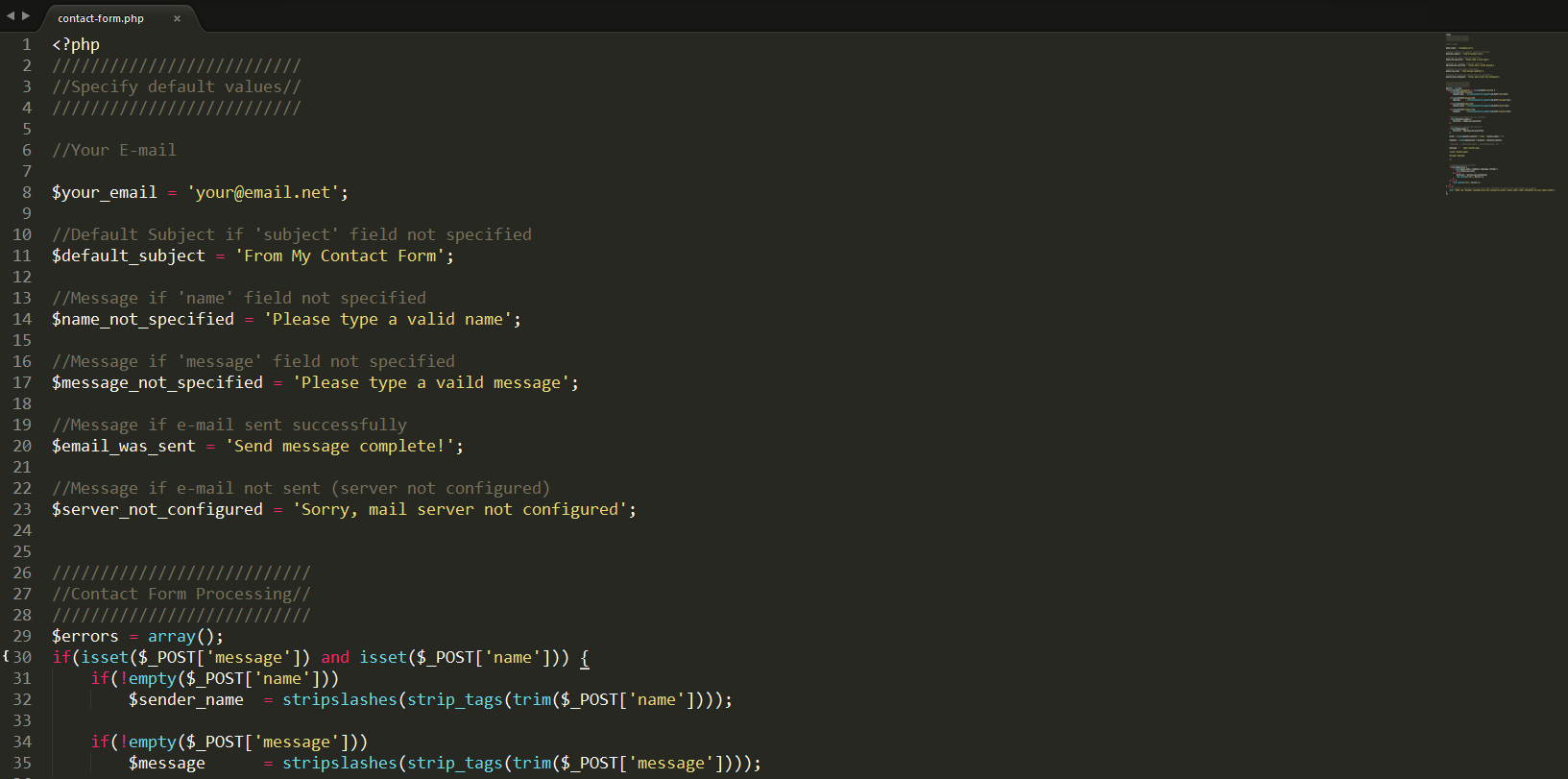
Your email address should be specified in the contact-form.php file. See the screenshot below.
$your_email = 'your@email.net';
Google Map
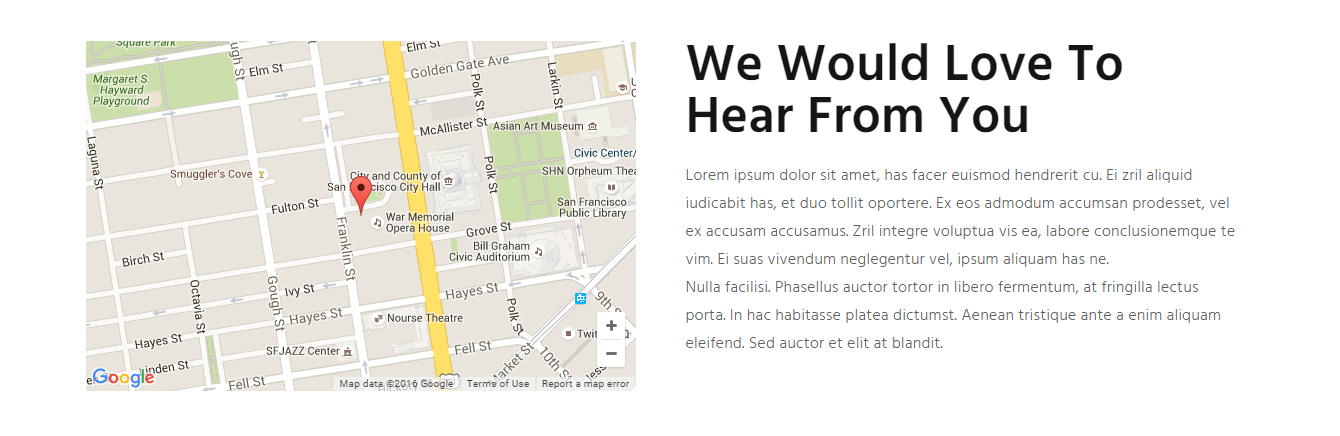
This is how the standard map looks like.
Files responsible for Google map functionality:
root directory.../js/custom/_googlemap_init.js
root directory.../contacts.html
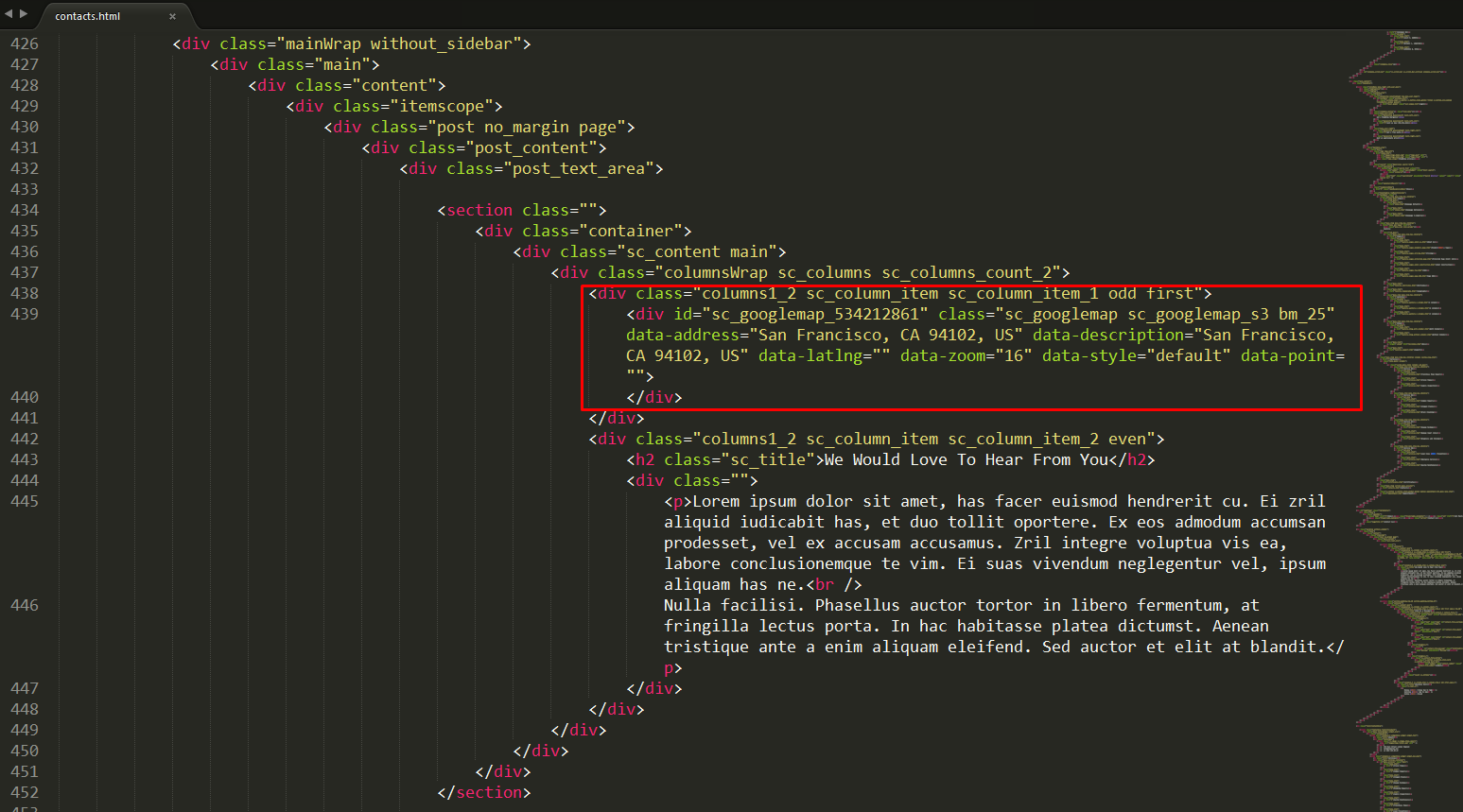
Address/coordinates should be specified in the root directory.../contacts.html file.
<div class="columns1_2 sc_column_item sc_column_item_1 odd first"> <div id="sc_googlemap_534212861" class="sc_googlemap sc_googlemap_s3 bm_25" data-address="San Francisco, CA 94102, US" data-description="San Francisco, CA 94102, US" data-latlng="" data-zoom="16" data-style="default" data-point=""> </div> </div>
Extra Plugins & Features
There are several additional plugins that were stylized according to the main color scheme of this template. In this section we will talk about a few of them.
As for the rest, all the necessary files that are responsible for plugins styles & functionality can be found in the root directory.../js/vendor/... and root directory.../css/... folders.
PLEASE NOTE! Full functionality is not supported/provided for some of the additional plugins (some of the plugins were just stylized to match the template's color scheme) as it is just an HTML template.
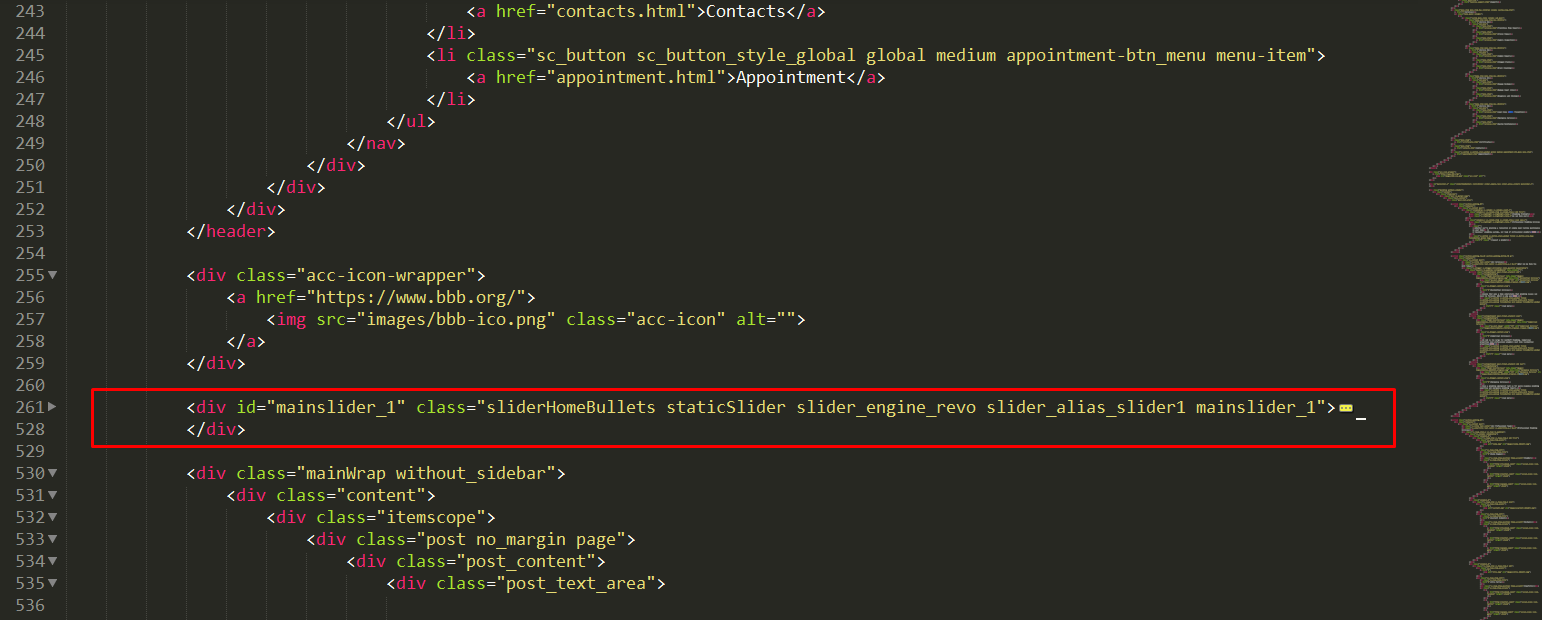
Revolution Slider
Files responsible for the Revolution Slider functionality:
root directory.../js/vendor/revslider/...
root directory.../index.html
Check the index.html file for more information. Lines #261-#528.
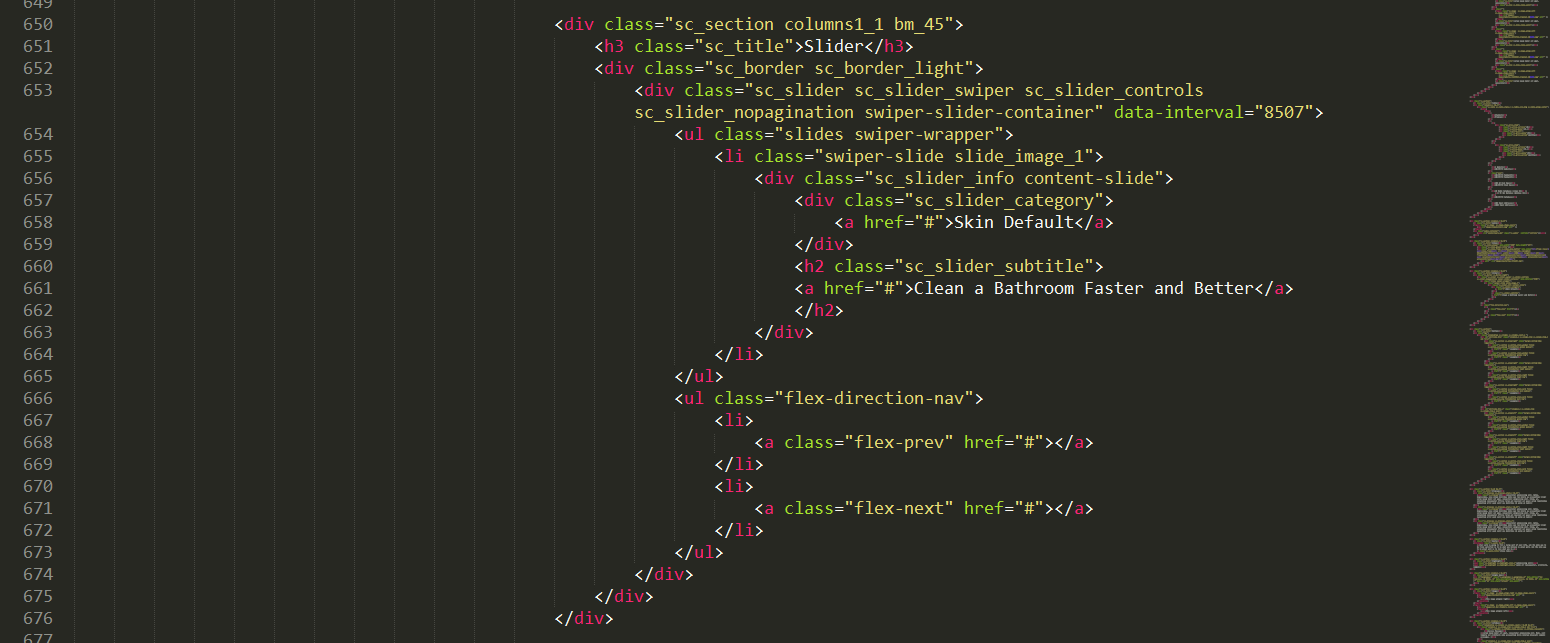
Swiper Slider
This is how the Swiper Slider looks like.
Files responsible for the Swiper Slider functionality:
root directory.../js/vendor/swiper/...
root directory.../features-shortcodes.html
Check the features-shortcodes.html file for more information. Lines #650-#676.
Sources and Credits
In this section you can find an additional information regarding fonts and clipart (.psd files) used in this theme.
-
Fonts:
- Check the
style.cssfile for more information. - Fontello (non standard, icons set). Specified in every
.htmlfile.
- Check the
-
Clipart:
- Images were taken from here.
-
PSD Files:
- All the related .PSD files can be found in the theme's archive. Otherwise you can always request them by contacting our support team.
IMPORTANT! All the images used in this theme are the property of their respective owners and should be purchased separately.
Troubleshooting
We are happy that you are one of our customers and we assure you won't be disappointed. If you come up with any questions that are beyond the scope of this help file, feel free to post them on our support message board at https://themerex.ticksy.com/.
We are open from 10am to 7pm (CET), from Monday till Friday.
PLEASE NOTE!
Our support policy covers getting setup, trouble using any features, and any bug fixes that may arise.
Unfortunately, we cannot provide support for installation, any customizations or 3rd party plugins. You also need to have a valid purchase code to request an assistance from our support team.
How to find a purchase key (check the screenshot):
- Log in to your themeForest account.
- Click on the "Downloads" tab.
- Find our theme in the products list.
- Click the "Download" button and select "License certificate & purchase code" in the drop down menu.